WordPressのメディアライブラリでは登録している画像の編集が出来ます。
多くは画像のサイズを変えたり回転させたりですが。
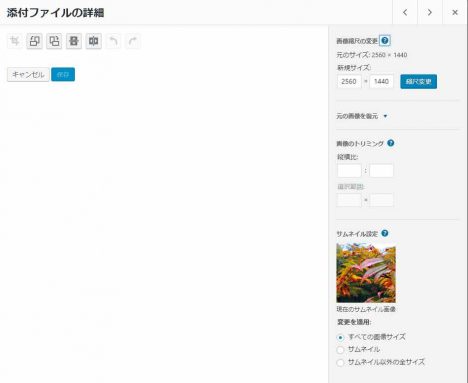
で、ある時、一つの画像の向きを変えようと思って編集ボタンを押してもこんな状態になってしまいました。
画像が読み込まれません(´・ω・`)
というわけで調べてみますとWordPressのフォーラム に情報がありました。
要は、
XXX/wp-includes/class-wp-image-editor-gd.php
にある以下の関数部分、function streamに対し
while (@ob_end_clean());
の1行を追加してやればOKです。
/**
* Returns stream of current image.
*
* @since 3.5.0
*
* @param string $mime_type The mime type of the image.
* @return bool True on success, false on failure.
*/
public function stream( $mime_type = null ) {
list( $filename, $extension, $mime_type ) = $this->get_output_format( null, $mime_type );
while (@ob_end_clean()); // ※この1行を追加!!
switch ( $mime_type ) {
case 'image/png':
header( 'Content-Type: image/png' );
return imagepng( $this->image );
case 'image/gif':
header( 'Content-Type: image/gif' );
return imagegif( $this->image );
当然ながらコアソースのファイルなのでWordPress自体の更新を行うと消えてしまいますが。
ob_end_cleanは 出力用バッファをクリア(消去)し、出力のバッファリングをオフにする。関数ですね。
ちなみに自分は他のサイトも持ってましてそちらもWordPressなんですが上記の対応なしでも普通に画像は表示されてるんですよねぇ。
なんでだろう??
独習PHP 第3版

でわでわ(^^♪



コメント
[…] WordPressのコードをいじらなければならないケース […]